বন্ধুরা আজকে আমি দেখাবো কিভাবে আপনার সাইটে ডাউনলোড এবং ডেমো বাটন এড করবেন। বাটনগুলো দেখতে খুব সুন্দর এবং সহজেই আপনার সাইটে সেট করে নিতে পারবেন। তাছাড়া বাটন দুটিতে আছে Hover Effect, যখন বাটনের উপর কার্সর নিবেন বা ক্লিক করবেন তখন সুন্দর এনিমেশন শো করবে।
আপনার সাইটে যদি কোনকিছু ডাউনলোড বা ডেমো দেখানোর প্রয়োজন পরে তাহলে নিশ্চয় ডেমো এবং ডাউনলোড বাটন থাকা খুব জরুরি। তাই আজকে আমি এই পোস্ট টা তৈরি করেছি। বন্ধুরা আমি স্টেপ বাই স্টেপ আলাদা আলাদা ভাবে ব্লগার এবং ওয়ার্ডপ্রেসের জন্য টিউটোরিয়াল দেখাবো, তাই আপনারা খুব সহজেই বাটন গুলো এড করে নিতে পারবেন।
Demo & Download Button HTML, CSS Code For Blogger and WordPress:
বন্ধুরা বাটন দুটিতে সিম্পল HTML এবং Css ব্যবহার করা হয়েছে। তাই যাদের কোডিং সম্পর্কে তেমন জ্ঞান নেই তারাও খুব সহজে এডিট বা কাস্টোমাইজ করে নিতে পারবেন। বাটনগুলো আপনার সাইটে এড করার জন্য নিচের টিউটোরিয়াল গুলো ফলো করুন। প্রথমে আমরা Blogger এর জন্য টিউটোরিয়াল দেখাবো এরপর দেখাবো WordPress এর জন্য।
আরো পড়ুনঃ কিভাবে ব্লগার সাইটে কোড বক্স এড করবেন
Demo & Download Button For Blogger:
বন্ধুরা নিচের টিউটোরিয়ালটি স্টেপ বাই স্টেপ ফলো করুন। কোন স্টেপ মিস করবেন না তাহলে বাটন ঠিকমত কাজ করবে না।
Step1: Blogger Template এ Css Code এড করুনঃ
বন্ধুরা বাটনগুলো কাজ করার জন্য ও সুন্দর দেখানের জন্য প্রথমে আমরা Css Style Code এড করে নেবো।
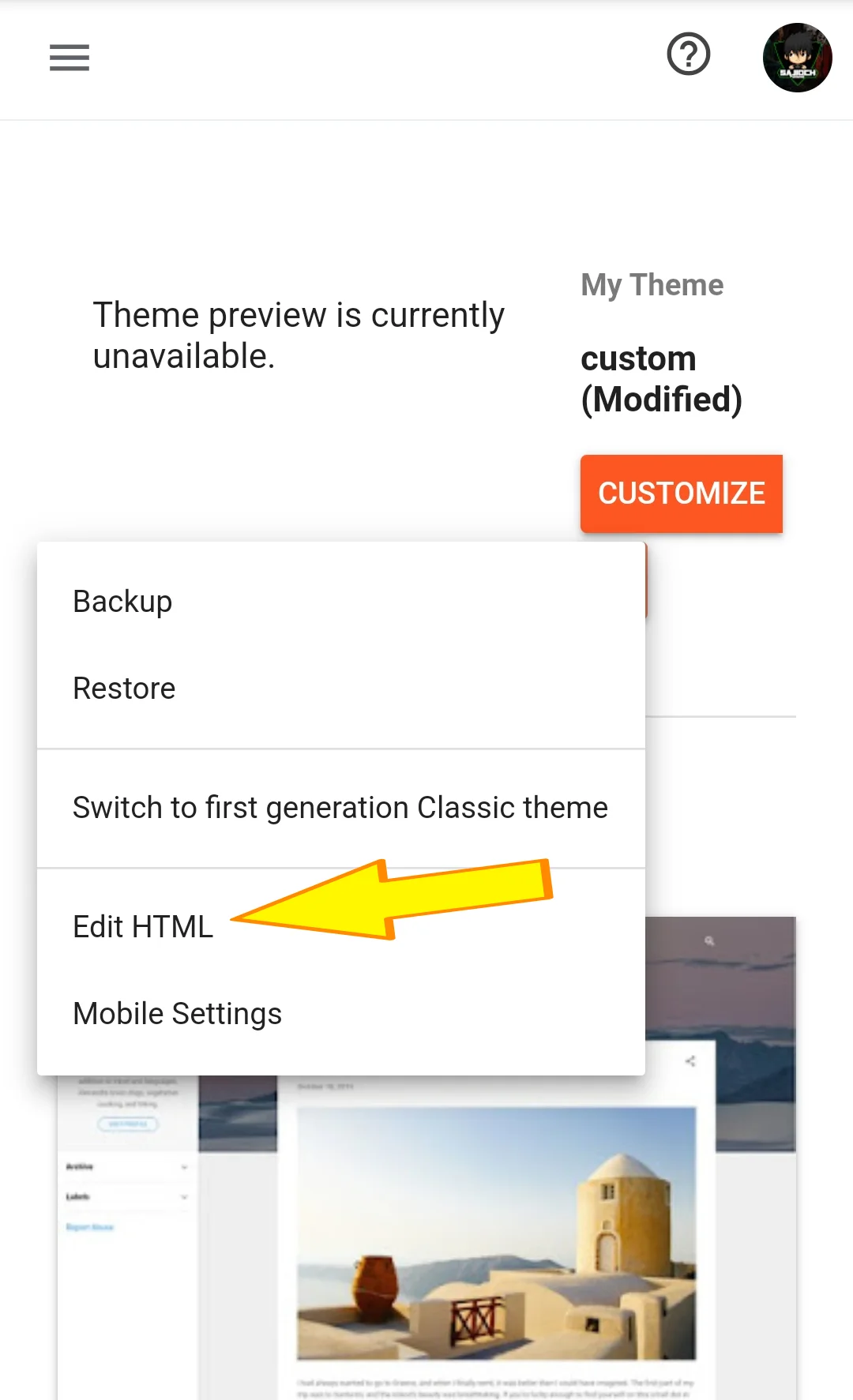
- প্রথমে Blogger Blog এ লগিন করেন নিন, এরপর >> Theme >> Edit HTML >> এখানে যান।

- এরপর আপনার কম্পিউটার কিবোর্ডে CTRL+F প্রেস করুন। একটা সার্চ বক্স ওপেন হবে। সার্চ বক্সে
 এটা লিখে সার্চ করুন। এবার নিচের Css কোডটা
এটা লিখে সার্চ করুন। এবার নিচের Css কোডটা  এই ট্যাগের আগে বিসিয়ে Save করুন।
এই ট্যাগের আগে বিসিয়ে Save করুন।

নোটঃ এখানে কোড ঠিকভাবে শো করেনা। তাই এখান থেকে কোড কপি করুন।
বন্ধুরা আমাদের Css এড করার কাজ শেষ। এবার আমাদের Blogger পোস্ট বা সাইটের অন্য কোথাও Download ও Demo বাটন শো করার জন্য একটা HTML Code ব্যবহার করতে হবে।
Step2: কিভাবে Blogger সাইটের পোস্ট বা অন্য যেকোন জায়গায় Download ও Demo বাটন শো করবেনঃ
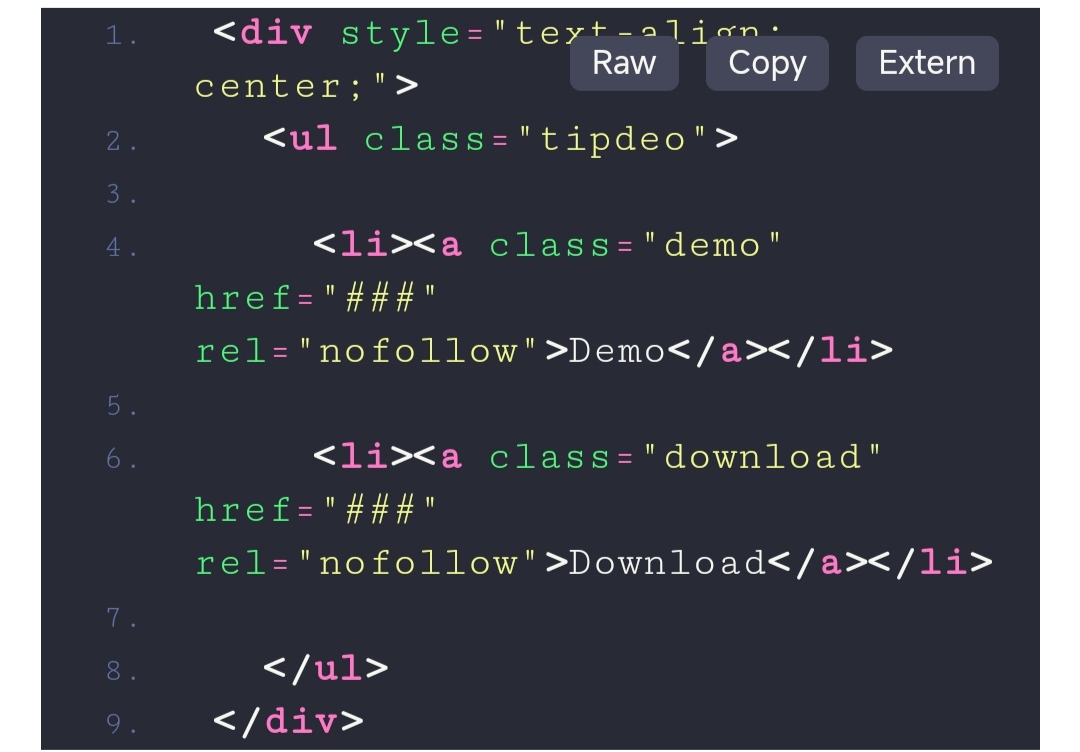
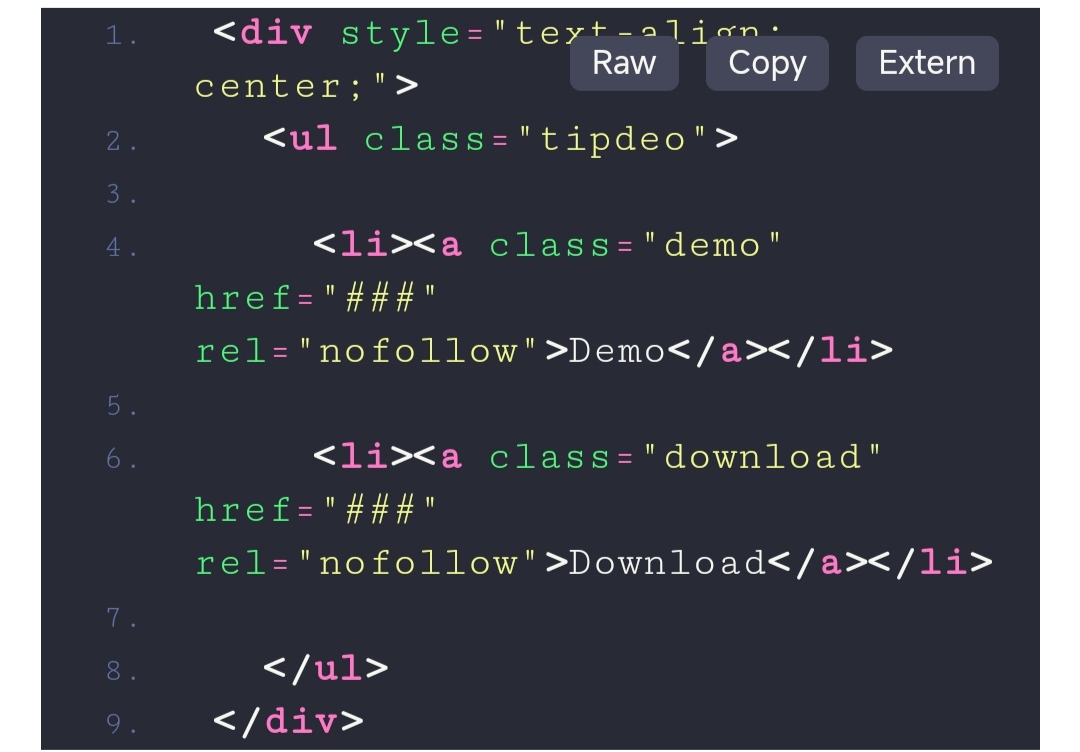
আপনার সাইটে যেখানে বা যে পোস্টে বাটন দেখাতে চান সেখানে নিচের HTML কোডটা ব্যবহার করুন।

নোটঃ ### কেটে আপনার Download এবং Demo লিংক বসাবেন।
নোটঃ এখানে কোড ঠিকভাবে শো করেনা। তাই এখান থেকে কোড কপি করুন।
Demo & Download Button For WordPress:
WordPress সাইটে Demo এবং Download বাটন এড করার জন্য নিচের স্টেপ গুলো ফলো করুন।
Step1: WordPress সাইটে Css Style Code এড করুনঃ
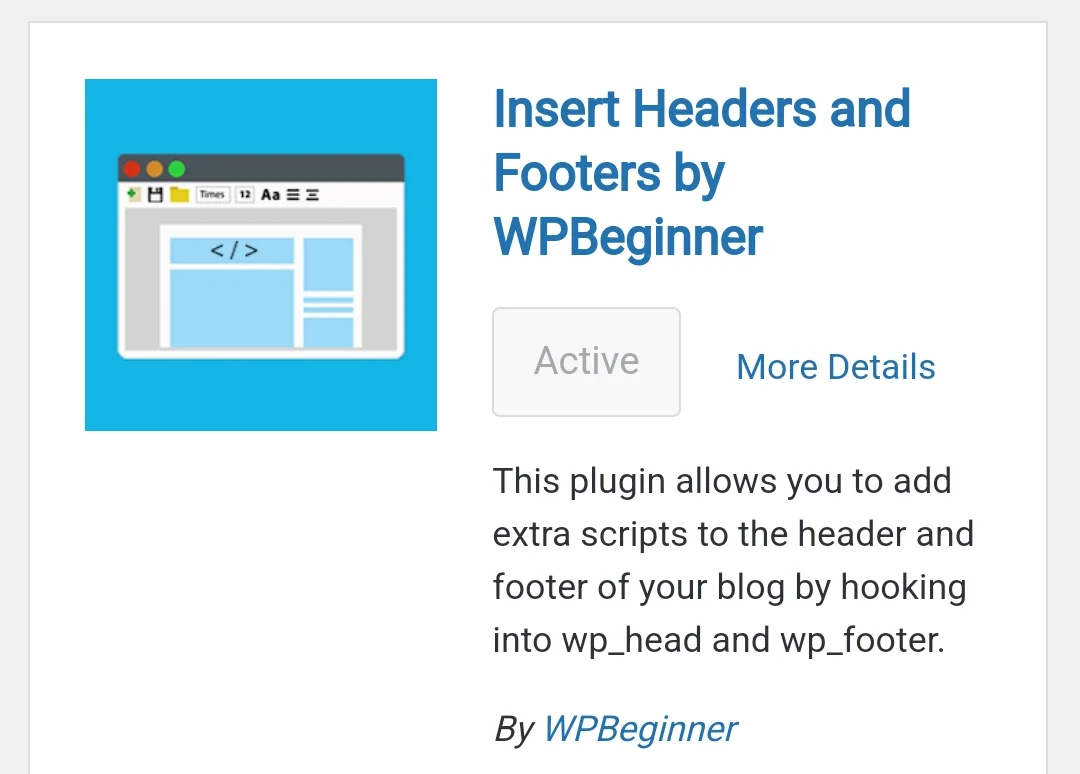
- প্রথমে আমাদের Blogger এর মতই WordPress সাইটেও Css এড করে নিতে হবে। এরজন্য প্রথমে Insert Headers & Footers এই প্লাগিনটা ইনষ্টল করে, একটিভ করে নিন।

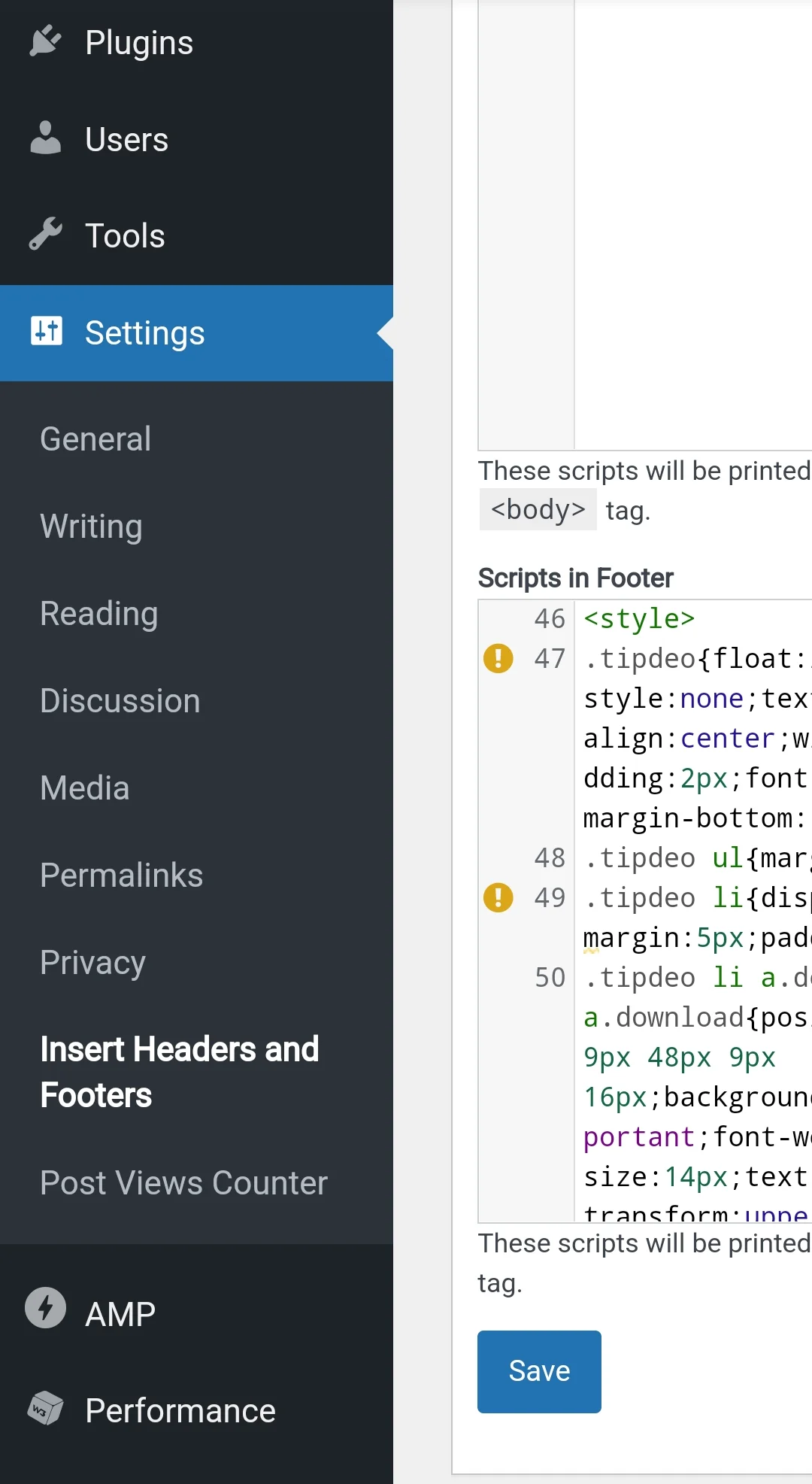
- এবার Settings >> Insert Headers and Footers. এখানে যান।

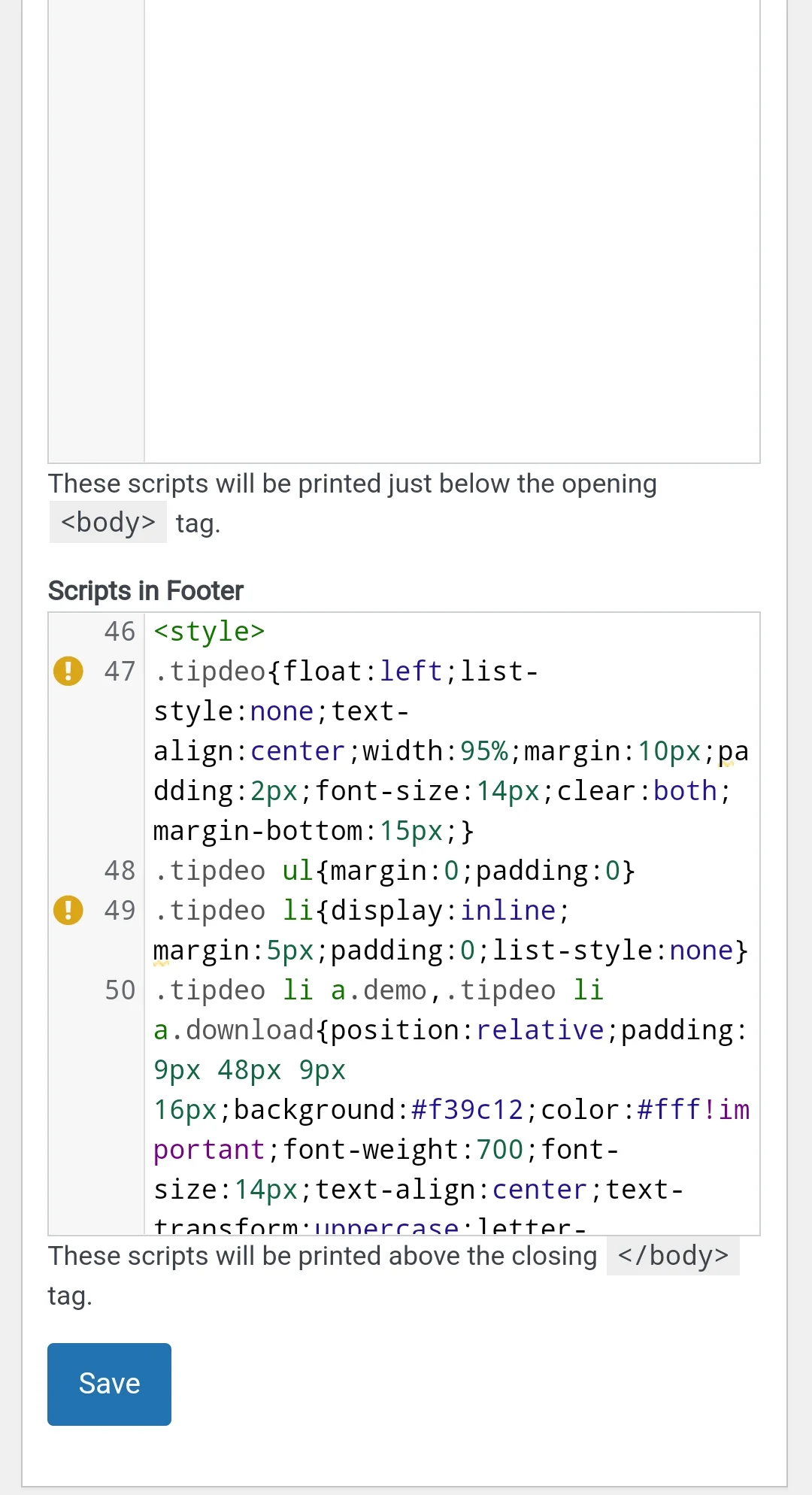
- এরপর Insert Header & Footers প্লাগিন এর Footer সেকশনে নিচের Css Code টা পেস্ট করে Save করুন।


নোটঃ Css কোডটা স্টাইল ট্যাগের ভিতর বসাবেন।
স্টাইল ট্যাগের ভিতর বসাবেন।
নোটঃ এখানে কোড ঠিকভাবে শো করেনা। তাই এখান থেকে কোড কপি করুন।
আমাদের WordPress সাইটে Css কোড বসানোর কাজ শেষ। এবার আমাদের Blogger এর মতই এখানেও HTML কেডটা ব্যবহার করে বাটন শো করাতে হবে।
Step2: কিভাবে WordPress সাইটের পোস্ট বা অন্য যেকোন জায়গায় Download ও Demo বাটন শো করবেনঃ
আপনার সাইটে যেখানে বা যে পোস্টে বাটন দেখাতে চান সেখানে নিচের HTML কোডটা ব্যবহার করুন।

নোটঃ ### কেটে আপনার Download এবং Demo লিংক বসাবেন।
নোটঃ এখানে কোড ঠিকভাবে শো করেনা। তাই এখান থেকে কোড কপি করুন।
অভিনন্দন। আমরা সফলভাবে আমাদের সাইট Demo এবং Download বাটন এড করলাম। এবার থেকে আপনার সাইটে কোনকিছু ডাউনলোড বা ডেমো দেখানোর প্রয়োজন হলে HTML কোডটা ব্যবহার করে বাটন শো করাতে পারবেন।
তাই HTML কোডটা আপনার Notepad বা অন্য কোথায় সেভ করে রাখতে পারেন।
বন্ধুরা আজকের মত এখানেই শেষ করছি। কোনকিছু যদি বুঝতে সমস্যা হয় তাহলে কমেন্ট করে জানাবেন।
এরকম আরো পোস্ট পেতে আমাদের সাইটে আসতে পারনে।
The post আপনার Blogger, WordPress সাইটে এড করে নিন সুন্দর Demo এবং Download বাটন appeared first on Trickbd.com.





0 মন্তব্যসমূহ