Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৩য় লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- Img ট্যাগ কী?
- কীভাবে img ট্যাগ এর সাহায্যে ওয়েবপেজ এ ইমেজ / পিকচার এড করবো ?
- Anchor ট্যাগ কী ?
- কীভাবে কাজ করে Anchor ট্যাগ ?
Img ট্যাগ কী?
<img> ট্যাগটি একটি HTML পেজ এ কোনো ছবি এম্বেড করতে ব্যবহৃত হয়। ছবি টেকনিক্যালি কোনো ওয়েব পেজে ঢোকানো হয় না, ছবি ওয়েব পেজ লিঙ্ক করা হয়. <img> ট্যাগ রেফারেন্স করা ছবির জন্য একটি হোল্ডিং স্পেস তৈরি করে। <img> ট্যাগের একটি আবশ্যক এট্রিবিউট আছে যা হলো “src” । এই src দিয়ে পিকচারের লোকেশন বা পাথ নির্দেশ করা হয় ।
যেমন ধরুনঃ
<img src=”images/bird.jpg”>
এটা দ্বারা বুঝায় “bird.jpg” ইমেজটি images ফোল্ডারে অবস্থিত ।
আবার ,
<img src=”https://ift.tt/qv847H6;>
এটা দ্বারা বোঝায় উক্ত লিংকটি কোনো ইমেজের লিংক ।
এবার এর একটি বাস্তব উদাহরন দেই ,
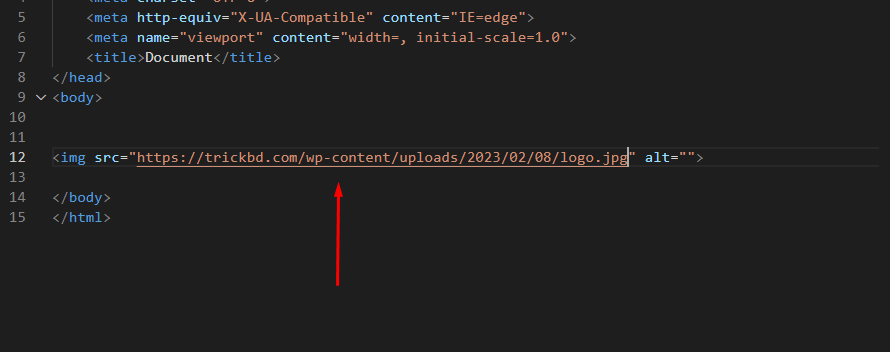
আমরা যদি এভাবে লিখিঃ
তাহলের এর রেজাল্ট হবে এমনঃ
অর্থাৎ সেই লিংক এ যেই ইমেজ ছিলো তা আমাদের ওয়েবপেজ এ শো করছে ।
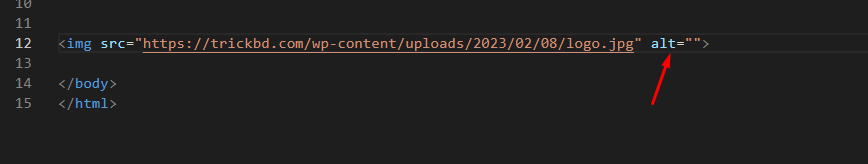
এখন কথা হচ্ছে ইমেজ ট্যাগের শেষে alt দেখা যাচ্ছে সেটা কী ?
সেটা হচ্ছে ইমেজ যদি কোন কারণে লোড না নেয় তার অল্লটারনেটীভ ।
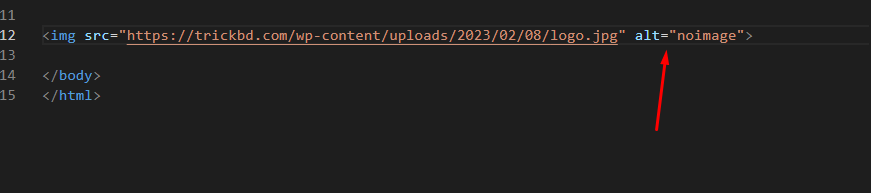
অর্থাৎ যদি আমি সেখানে এমন লিখি ।
তাহলে কোনো কারণে যদি ইমেজ লোড না নেয় তাহলে ওয়েবপেজ এ এমন শো করবেঃ
ব্যাস ইমেজ নিয়ে আমাদের ব্যাসিক মোটামুটি যা জানার তা সব আমরা জেনে ফেলেছি ।
Height / Width শিখবো না ?
অবশ্যই শিখবো , কিন্তু HTML এ এসব সেট করা বাজে প্র্যাকটিস । তাই এসব আমি CSS এর ক্লাসে শেখাবো ।
Anchor ট্যাগ কী ?
anchor শব্দটির a বর্ন নিয়ে a ট্যাগের নামকরণ করা হয়েছে। anchor শব্দের অর্থ নোঙ্গর। নৌকা বেঁধে রাখার একটি লোহার যন্ত্রকে নোঙ্গর বলে

নোঙ্গর
নৌকা যেখানেই থাক, বাতাস যেদিকেই বইতে থাক, স্রোত যেদিকেই থাক নৌকা কিন্তু আটকা পড়ে থাকে যেখানে নোঙ্গর আছে সেখানে। একইভাবে anchor ট্যাগ এর মাঝে href নামে একটি এট্রিবিউট থাকে| hyperlink reference এই শব্দ দুটি থেকে যথাক্রমে h এবং ref নিয়ে href তৈরি হয়েছে। এই এট্রিবিউটের মাঝে একটি লিংক থাকে এবং ক্লিক করলে সেই লিংকে ফেরত যায়। নোঙ্গর টেনে নৌকা কে কাছে টানা আর ক্লিক করে কোন একটি নির্দিষ্ট লিংকে যাওয়া- এই দুই কাজের মাঝে যে মিল সেটা বুঝাতেই এই ট্যাগের নাম anchor ট্যাগ।
যদি আমরা এভাবে লিখি ,
তাহলে আমাদের ফলাফল হবে ঠিক এমন
এখানে Facebook কে বলা anchor text আর https://facebook.com হলঃ anchor link
Facebook লেখাটির উপর ক্লিক করলে https://facebook.com লিংকে চলে যাবে।
লিংকটি যদি আপনি নতুন ব্রাউজার ট্যাবে ওপেন করতে চান তাহলে
<a>এর মাঝে target=”_blank” লিখে দিতে হবে।
এভাবেঃ
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post সম্পূর্ণভাবে HTML । CSS । JavaScript শিখে হয়ে যান দক্ষ ওয়েব ডেভেলপার – For Begginers To Advance [Part-07 – Img & Anchor Tags] appeared first on Trickbd.com.
source https://trickbd.com/web-development/852925












![নাটক , মুভি কপিরাইট ফ্রি করে যেভাবে আপলোড করে ফেসবুক কিংবা ইউটিউব থেকে আয় করবেন [ Bonus – IDM+Filmora+Coding ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjXDojI_1-t0s2ViNLwmuU9MtkSW-gmIvvesV__gOMhyD0FGCddWXMmHCSgNglvy2GFZkdF1QUqDQ-Ato07cJkBT8oDuNQnJeXOz-My7-XaG5ITGqHK8H8TVupR7SOgQv9K_iw-beXiVexuWXTTMv-BM_I36cXIvSsRcQDpNBBWHwPnlNOezwmO_Y0Q/w100/Copyright.PNG)

![নাটক , মুভি কপিরাইট ফ্রি করে যেভাবে আপলোড করে ফেসবুক কিংবা ইউটিউব থেকে আয় করবেন [ Bonus – IDM+Filmora+Coding ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjXDojI_1-t0s2ViNLwmuU9MtkSW-gmIvvesV__gOMhyD0FGCddWXMmHCSgNglvy2GFZkdF1QUqDQ-Ato07cJkBT8oDuNQnJeXOz-My7-XaG5ITGqHK8H8TVupR7SOgQv9K_iw-beXiVexuWXTTMv-BM_I36cXIvSsRcQDpNBBWHwPnlNOezwmO_Y0Q/w72-h72-p-k-no-nu/Copyright.PNG)
0 মন্তব্যসমূহ