Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ১২ তম লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
ক্লাস ০৮ লিংকঃ
ক্লাস ০৯ লিংকঃ
ক্লাস ১০ লিংকঃ
HTML এর সাহায্যে Forms বানান – ওয়েব ডেভলপমেন্ট কোর্স (ক্লাস – ১০)
ক্লাস ১১ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- ইনলাইন এলিমেন্ট কী ?
- ব্লক এলিমেন্ট কী ?
- এই এলিমেন্টগুলোর কাজ কী ?
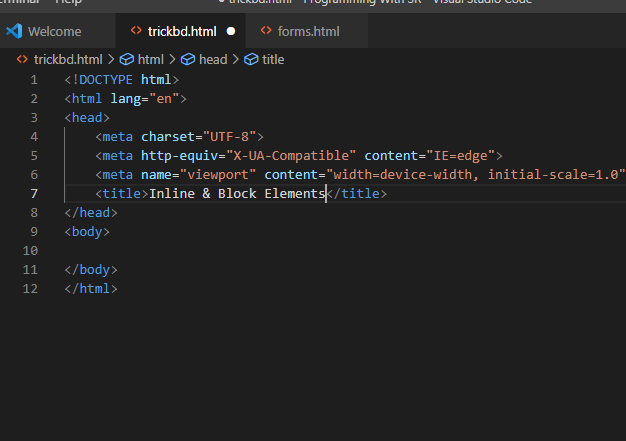
তো এই ক্লাসের শুরুতে আমরা আমাদের একটি HTML ডকুমেন্ট VSCode এ ওপেন করে নিবো !
এবং Boiler Plate লাগিয়ে নিবো !
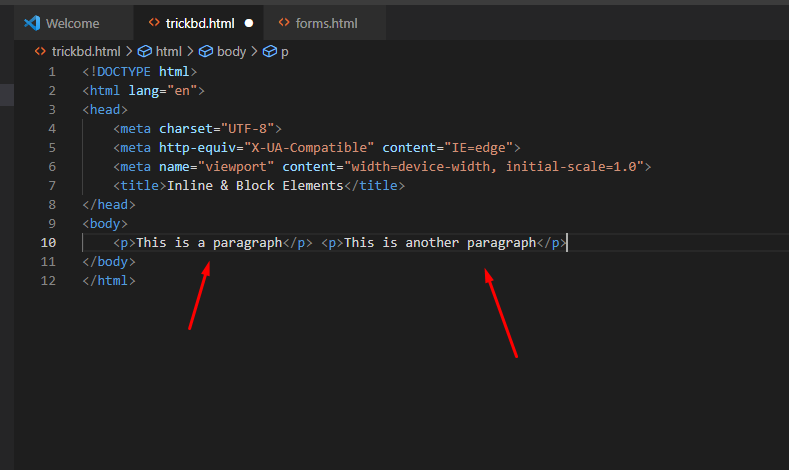
এবার আমরা বডির ভিতরে দুইটি প্যারাগ্রাফ লিখবো । ঠিক এভাবেঃ
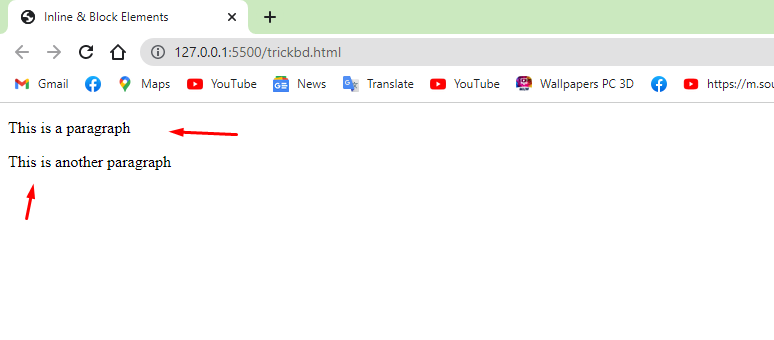
এখন আমরা এর রেজাল্ট দেখবো !
এখন কথা হচ্ছে দুটো দুই লাইনে আসলো কেনো ?
আমি তো এক লাইনে লিখেছিলাম ।
এখন আমরা আবাদ ৩ টি ট্যাগ লিখবো বডির ভেতরে ,
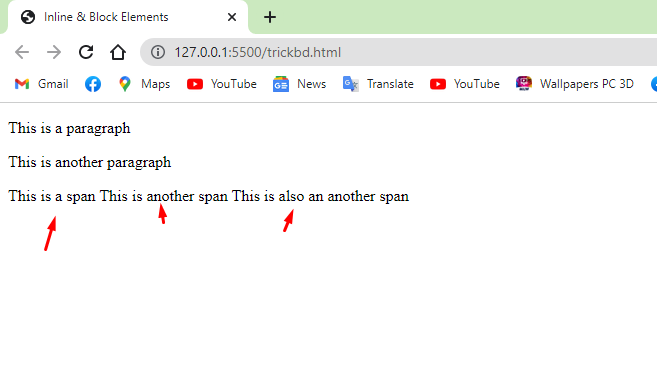
এবার আমরা এর রেজাল্ট দেখবো !
আমরা ৩ টি স্প্যান ট্যাগ লিখলাম এবং তার মধ্যে একটি ট্যাগ নিচের লাইনেও লিখলাম কিন্তু তবুও একই লাইনে আসলো কেনো ?!
আর প্যারাগ্রাফ এক লাইনে লিখলেও নিচের লাইনে গেলো কেনো ?!
জ্বি ! সঠিক ধরেছেন ,
এগুলো ইনলাইন ও ব্লক এলিমেন্টের ম্যাজিক !
<p> হচ্ছে একটি ব্লক এলিমেন্ট !
যা একটি লাইনের প্রস্থের পুরো জায়গা দখল করে । এবং ইনলাইন এলিমেন্ট তার কন্টেন্ট যতটুকু জায়গায় ততটূকু জায়গা দখল করে !
আরেকটূ বুঝিয়ে বলি !
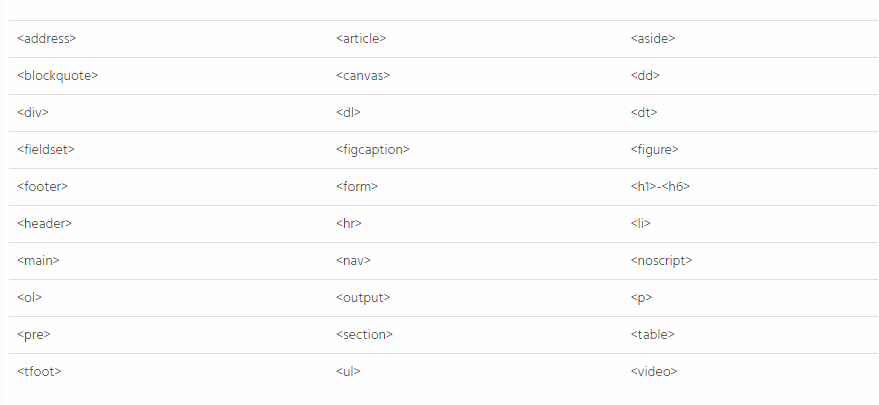
ব্লক এলিমেন্ট
এইচটিএমএল এ যে এলিমেন্ট গুলো নতুন নতুন লাইন তৈরি করে আসে, তাদের বলা হয় ব্লক এলিমেন্ট । মানে যে এলিমেন্ট গুলোকে আপনি এইচটিএমএল কোডে পাশাপাশি বসাবেন, কিন্তু তারা নতুন নতুন লাইন তৈরি করে আসে, তাদের Block Elements বলা হয় । উদাহরন স্বরুপঃ div tag, p tag, section tag, h1 – h6
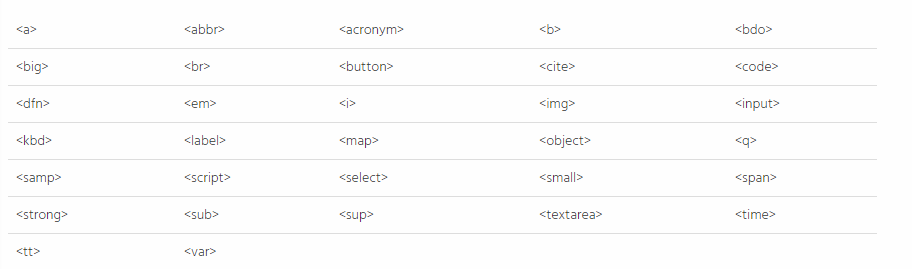
ইনলাইন এলিমেন্ট
আবার কিছু এলিমেন্ট আছে, যেগুলোকে ডিফল্ট ভাবে পাশাপাশি একই লাইনে বসে । আপনি কোড এডিটর এ এদের পাশা পাশি না বসালেও দেখবেন যে এরা পাশাপাশি একই লা্নে বসছে । তো সেই এলিমেন্ট গুলোকে বলা হয় ইনলাইন এলিমেন্ট । উদাহারন স্বরুপঃ a tag, span tag, strong tag, q tag
নোট – এইচটিএমএল ব্লক এবং ইনলাইন এলিমেন্টগুলোকে style এট্রিবিউট, class ও id এট্রিবিউট ব্যবহার করে স্টাইল করা যায়
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post Inline ও Block এলিমেন্ট Web Development Course (Class – 12) appeared first on Trickbd.com.











![নাটক , মুভি কপিরাইট ফ্রি করে যেভাবে আপলোড করে ফেসবুক কিংবা ইউটিউব থেকে আয় করবেন [ Bonus – IDM+Filmora+Coding ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjXDojI_1-t0s2ViNLwmuU9MtkSW-gmIvvesV__gOMhyD0FGCddWXMmHCSgNglvy2GFZkdF1QUqDQ-Ato07cJkBT8oDuNQnJeXOz-My7-XaG5ITGqHK8H8TVupR7SOgQv9K_iw-beXiVexuWXTTMv-BM_I36cXIvSsRcQDpNBBWHwPnlNOezwmO_Y0Q/w100/Copyright.PNG)

![নাটক , মুভি কপিরাইট ফ্রি করে যেভাবে আপলোড করে ফেসবুক কিংবা ইউটিউব থেকে আয় করবেন [ Bonus – IDM+Filmora+Coding ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdjXDojI_1-t0s2ViNLwmuU9MtkSW-gmIvvesV__gOMhyD0FGCddWXMmHCSgNglvy2GFZkdF1QUqDQ-Ato07cJkBT8oDuNQnJeXOz-My7-XaG5ITGqHK8H8TVupR7SOgQv9K_iw-beXiVexuWXTTMv-BM_I36cXIvSsRcQDpNBBWHwPnlNOezwmO_Y0Q/w72-h72-p-k-no-nu/Copyright.PNG)
0 মন্তব্যসমূহ