Blogger মেটা ট্যাগ জেনারেটর Code নিজের ওয়েবসাইটের জন্য সংগ্রহ করতে পারেন!
একটি ওয়েবসাইট শুরু থেকে অনেক ধরনের কার্যক্রমের মধ্যে মেটা ট্যাগ খুবই গুরুত্বপূর্ণ। এটি হচ্ছে ওয়েবসাইটের সংক্ষিপ্ত বিবরণ, যার মাধ্যমে সহজে ওয়েবসাইটের সমন্ধিত বিষয়বস্তু জানা যায়।
মনে করুন আপনি একটি খবরের ওয়েবসাইট তৈরি করেছেন। এই খবরের ওয়েবসাইটটি আসলে কি ধরনের সেবা প্রদান করবে? তার সংক্ষিপ্ত বিবরণটি উল্লেখ করার জন্য মেটা ট্যাগ ব্যবহার করতে হয়। যেটা ব্যবহার করলে অনেক মানুষের কাছে অটোমেটিক্যালি পৌঁছে যাবে আপনার ওয়েবসাইট।
গুগলের মত অনেক সার্চ ইঞ্জিন এ আমরা সাধারণত ওয়েবসাইটকে সাবমিট করে থাকি। এরকম গুগলে যখন কেউ নির্দিষ্ট কোন বিষয়ে জানতে চাইবে তখন সে কি বিষয়ে চাচ্ছে? সেই সেবাটি কোন ওয়েবসাইটে রয়েছে এটি ট্যাগ হিসেবে কাজ করবে! অর্থাৎ আপনার ওয়েবসাইটের মেটা ট্যাগ কাজে লাগবে ঠিক তখনই যখন কেউ নির্দিষ্ট কোন সেবাটি আসতে চাইবে।
- যাইহোক শুরুতেই বকবক টা বেশি করলাম, আমাদের আজকের এই আর্টিকেল থেকে আপনি জানতে পারবেন মেটা ট্যাগ কি? এবং সেটি জেনারেট করার একটি বিষয় ও স্ক্রিপ্ট নিয়ে আলোচনা করব! যার মাধ্যমে আপনি সরাসরি আপনার ব্লগার ওয়েবসাইটে মেটা ট্যাগ জেনারেটর স্ক্রিপটি নিজে ব্যবহার করতে পারবেন। চলুন আর দেরি না করে মূল বিষয়গুলি বিস্তারিত জেনে নিই!
মেটা ট্যাগ জেনারেটর আসলে কি?
মেটা ট্যাগ হলো এমন এক ফাংশন, যে ফাংশনটি কোন ওয়েবসাইটের সেবা সমূহ নির্দিষ্ট গ্রাহকের কাছে পৌঁছে দিতে সক্ষম হয়। যেমন আপনি টেকনোলজি বিষয়ক একটি ওয়েবসাইটে মেটা ট্যাগ ব্যবহার করতে পারেন। এই টেকনোলজি সম্পর্কিত আপনার ওয়েবসাইটে তথ্যগুলি তাদের কাছেই পৌঁছানো সম্ভাবনা থাকে, যারা অনলাইনে টেকনোলজি সম্বন্ধিত জানতে চাই।
বুঝতে পারছেন মেটা ট্যাগ একটু ওয়েবসাইটের জন্য কতটা গুরুত্বপূর্ণ হওয়ার সম্ভাবনা থাকে। আপনার ওয়েবসাইট যদি নতুন হয় তাহলে তো অন্যান্য কার্যক্রম এর পাশাপাশি মেটা ট্যাগ ব্যবহার করাটাও খুবই গুরুত্বপূর্ণ। কারণ এই কাজটি না করলে আপনার ওয়েবসাইট সঠিক লোকের কাছে পৌঁছাবে না।
যাইহোক আমরা মেটা ট্যাগ শুধু ব্যবহার করব না আমরা ব্লগার প্ল্যাটফর্মে নিজের ওয়েবসাইটে, এর কোডিং টা সংগ্রহ করে রাখতে পারি। একদিকে এই জেনারেটর মেটা ট্যাগ আমাদের ওয়েবসাইটের জন্য প্রয়োজন হতে পারে, তাছাড়া ভিজিটরদের জন্যও মেটা ট্যাগ জেনারেটর আপনি ব্লগে পাবলিশ করে রাখতে পারেন। যাই মেটা ট্যাগ জেনারেটর আসলে কি এই ধারণাটি নিশ্চয়ই এতক্ষণে চলে আসার কথা।
Blogger মেটা ট্যাগ জেনারেটর মানে?
দেখুন ব্লগার গুগলের এমন এক সেবা, যেখানে আপনি ফ্রিতে সুন্দর ওয়েবসাইট তৈরি করতে পারবেন। যদিও ব্লগার প্লাটফর্মটি এমন প্লাটফর্ম নয় যেখানে সবকিছু সম্ভব হয়। ব্লগারের মত আরো অনেক জনপ্রিয় প্ল্যাটফর্ম রয়েছে ওয়েবসাইট তৈরি করার জন্য। অন্যান্য প্ল্যাটফর্মের সাথে তুলনা করলে ব্লগার প্ল্যাটফর্ম সকল বিষয়ের কনটেন্ট এর অনুমতি দেয় না।
মানে আপনি চাইলেই যেকোনো কাজ, ব্লগার ওয়েবসাইট দিয়ে তৈরি করতে পারবেন না। কিন্তু একই কাজ আরো অনেক প্লাটফর্মের ওয়েবসাইটে করার সুযোগ সুবিধা দিয়ে থাকে। যাই হোক বোঝাতে চাচ্ছিলাম মেটা ট্যাগ ব্লগার প্লাটফর্মে ব্যবহার করার সুযোগ রয়েছে। তবে এটি ব্যবহার করতে আপনাকে মেটা ট্যাগ জেনারেটর স্ক্রিপ্ট প্রয়োজন হবে।
Blogger মেটা ট্যাগ জেনারেটর ইচ্ছামত ভাবে প্রোগ্রামিং কোড দিয়ে ব্যবহার চাইলেই সম্ভব হবে না। কারণটা আমি আগেও বলেছি, ব্লগার গুগলের সেবা এটা অতটা অ্যাভইলেবল নয় যতটা অন্যান্য প্ল্যাটফর্মরা সুযোগ দেয়। আমি আসলে যেটা বুঝাতে চাচ্ছি, Blogger মেটা ট্যাগ জেনারেটর সম্বন্ধে আশা করি একটু হলেও ধারণা হয়েছে।
Blogger মেটা ট্যাগ জেনারেটর কিভাবে কাজ করে?
আমরা আজকের এই কনটেন্ট এর ভিতরে যেই Blogger মেটা ট্যাগ জেনারেটর এর কথা বলছি এটি খুব সুন্দর ভাবে কাজ করে। তবে এই জেনারেটর অতটা প্রফেশনাল নয় সিম্পিল সাধারণ একটি জেনারেটর।
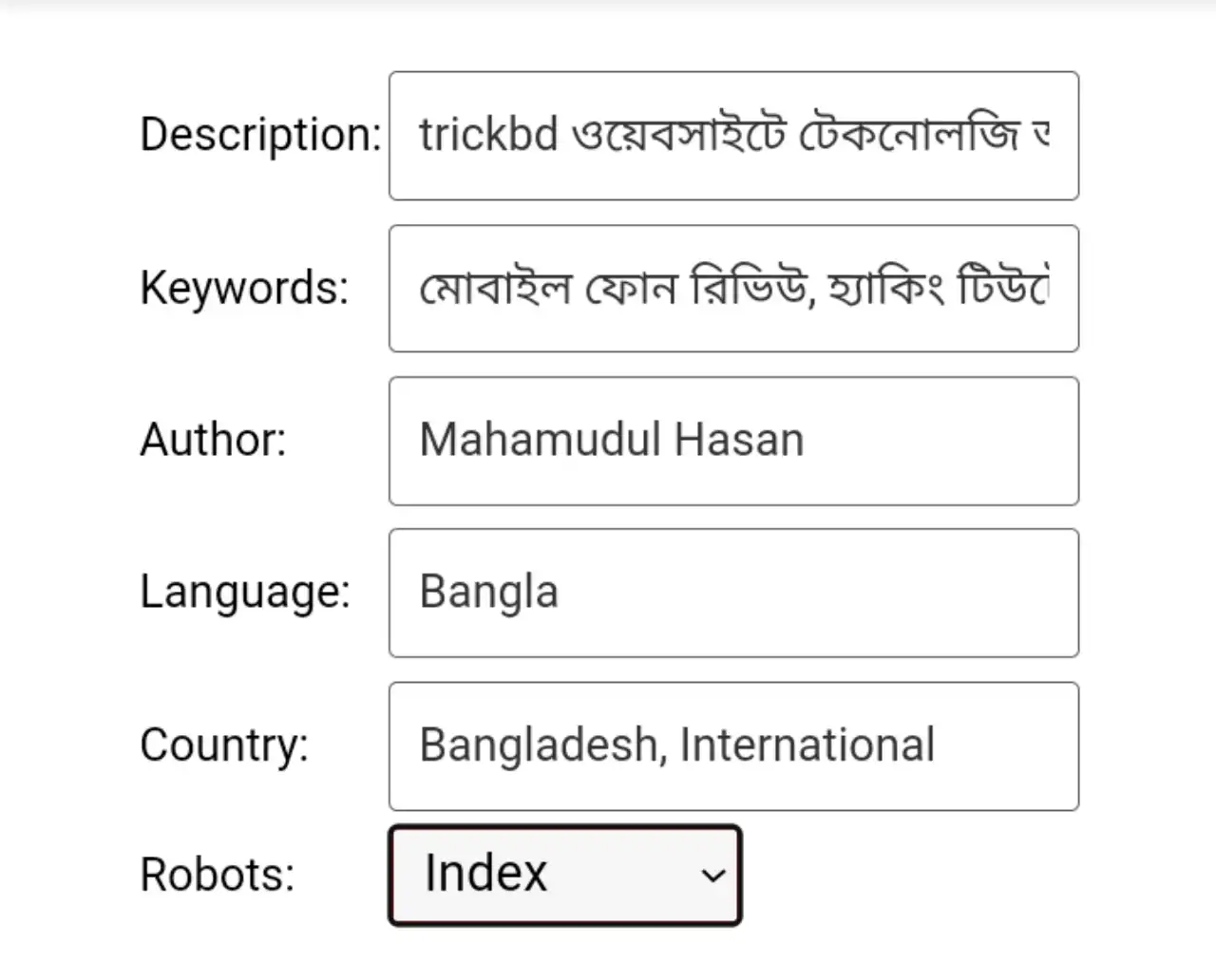
এই জেনারেটর প্রথমে আপনার ওয়েবসাইটের ডেসক্রিপশন চাইবে। তারপর আপনি কোন বিষয়ের কনটেন্ট ওয়েবসাইটে প্রকাশ করবেন? ভাষা ও লেখকের নাম ইত্যাদি পূরণ করতে হবে! কারণ আমি Blogger মেটা ট্যাগ জেনারেট করছি আমার ওয়েবসাইটের জন্য।

তাছাড়া Blogger মেটা ট্যাগ জেনারেট পাওয়ার জন্য জেনারেট অপশনে ক্লিক করলে, আমার কাছে নির্দিষ্ট ওয়েবসাইটের মেটা ট্যাগ চলে আসবে। আমি এটি কপি করে এখন আমার ওয়েবসাইটের জন্য ব্যবহার করতে পারি।

Blogger মেটা ট্যাগ জেনারেটর Code নিজের ওয়েবসাইটের জন্য সংগ্রহ করার নিয়ম!
আমাদের আজকের আর্টিকেলের মূল আকর্ষণ ছিল, Blogger মেটা ট্যাগ জেনারেটর এর স্ক্রিপ্ট বা কোড নিয়ে। এই কোড আপনি ডেমো হিসেবেও দেখে নিতে পারেন। যাতে করে আপনার বুঝ আসবে এক্সাক্টলি এই জেনারেটর কিভাবে কাজ করে? এবং এটি কেমন সেবা প্রদান করতে পারে কোন ওয়েবসাইটের জন্য!
Blogger মেটা ট্যাগ জেনারেটর Code+ ডেমো লিংকঃ Website
উপরে আমি যে লিংক দিয়েছি সেখানে আপনারা ডেমো দেখার পাশাপাশি, Blogger মেটা ট্যাগ জেনারেটর স্ক্রিপ্ট বা কোডগুলি সংগ্রহ করে নিতে পারবেন। ধরে নিলাম আপনি এখন আপনার ওয়েবসাইটে এই স্ক্রিপ্টটি সংগ্রহ করেছেন এখন ব্যবহার করবেন। তার জন্য এখন আপনাকে,
- ১. আপনার ব্লগার প্ল্যাটফর্মে আপনার ওয়েবসাইটটি নির্দিষ্ট করে নিন যেখানে এই স্ক্রিপ্ট ব্যবহার করবেন।
- ২. তারপর আপনার ওয়েবসাইটে পেজের ভিতরে এই স্ক্রিপ্ট ব্যবহার করবেন নাকি পোস্ট এর ভিতর সেটা নির্ধারণ করুন।
- ৩. এখন আপনি একটি পেজ অথবা পোস্ট তৈরির লিংকে প্রবেশ করে, এইচটিএমএল আকারে ব্লগটি রূপান্তর করুন।
- ৪. আমাদের শেয়ার করা স্ক্রিপ্ট এর কোড সেখানে মানে এইচটিএমএল মোড আকারেই পেস্ট করে দিন।
- ৫. এখন এই স্ক্রিপ্ট কেমন কাজ করছে সেটি আপনি প্রকাশ করে নিজেই ট্রাই করে দেখতে পারেন।
যেভাবে Blogger মেটা ট্যাগ জেনারেটর আপনার ওয়েবসাইটে আলাদা সেবা দিবে!
ছোট্ট করে আগেও বলেছি, Blogger মেটা ট্যাগ জেনারেটর সাধারণত সকল প্রকার ওয়েবসাইটের জন্য বিশেষ এক গুরুত্বতা বহন করে। সুতরাং এটি আপনি আপনার বর্তমান ওয়েবসাইটের জন্যও ব্যবহার করতে পারেন। এবং আপনার যদি আলাদা কোন ওয়েবসাইট তৈরি করার প্রয়োজন হয় সেখানেও এই জেনারেটর ব্যবহার করতে পারেন।
এমনকি,
আপনি আপনার ব্লগার ওয়েবসাইটে এটি আলাদা সেবা হিসেবে প্রকাশ করতে পারেন। যেমন আপনার ওয়েবসাইটের ভিজিটর এই জেনারেটর ব্যবহার করল, তাদের নিজের ওয়েবসাইটের জন্য। এবং এটি আলাদা সেভা হিসেবে আপনি প্রকাশ করলে যেহেতু নিজেসহ অন্যরাও উপকৃত হচ্ছে, বলা যায় এখান থেকেও আপনি এক বেনিফিট পেতে পারেন।
এতক্ষণ আর্টিকেলটি পড়ার জন্য সবাইকে অসংখ্য ধন্যবাদ। চেষ্টা করেছি শুরু থেকে এখনো পর্যন্ত সহজ সরলতার সঙ্গে আজকের আর্টিকেলের মূল বিষয়টি নিয়ে আলোকপাত আলোচনা করার জন্য। কোথাও ভুল ত্রুটি হলে ক্ষমার দৃষ্টিতে দেখবেন, চেষ্টা করছি নিয়মিত আর্টিকেল প্রকাশ করার জন্য এবং ভালো কিছু করার জন্য। সবার সাথে থাকুন আজকের আর্টিকেলটি পড়ার জন্য সবাইকে আবারো ধন্যবাদ জানিয়ে শেষ করলাম আজকের আর্টিকেল।
The post Blogger মেটা ট্যাগ জেনারেটর Code নিজের ওয়েবসাইটের জন্য সংগ্রহ করতে পারেন! appeared first on Trickbd.com.
source https://trickbd.com/tools/1289311





0 মন্তব্যসমূহ