WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

Thumbnail & Title দেখে নিচ্ছই বুঝে গেছেন যে কি নিয়ে কথা বলবো।
না বুঝে থাকলে বলি আপনার যদি কোনো blig website থাকে আর যদি আপনি আপনার পোস্টে code শেয়ার করতে চান তাহলে আমার এই কোডটি ব্যবহার করতে পারেন এতে Css, Script যোগ রয়েছে।
তো চলুন শুরু করা যাক।
CODE COLLECT :
<style>
pre, .syntax-box {
--background: #fdfdfd;
--color: inherit;
--border: 1px solid #e6e6e6;
--border-radius: 4px;
--padding: 15px;
--font-size: 13px;
--font-family: "JetBrains Mono", monospace;
--line-height: 1.5;
--icon-copy: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' stroke='rgba(128,128,128,1)' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' viewBox='0 0 24 24'%3E%3Crect width='8' height='4' x='8' y='2' rx='1' ry='1'/%3E%3Cpath d='M16 4h2a2 2 0 0 1 2 2v14a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h2'/%3E%3C/svg%3E");
--icon-copied: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' stroke='rgba(128,128,128,1)' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' viewBox='0 0 24 24'%3E%3Crect width='8' height='4' x='8' y='2' rx='1' ry='1'/%3E%3Cpath d='M16 4h2a2 2 0 0 1 2 2v14a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h2'/%3E%3Cpath d='m9 14 2 2 4-4'/%3E%3C/svg%3E");
}
.dark-mode pre, .dark-mode .syntax-box {
--background: #252526;
--border: 1px solid rgba(255,255,255,.15);
}
.syntax-box,pre{background-color:var(--background);color:var(--color);border:var(--border);border-radius:var(--border-radius);font-size:var(--font-size);line-height:var(--line-height);margin:30px 0}
pre{font-family:var(--font-family)}
pre code{padding:var(--padding);font-family:inherit;position:relative;white-space:pre;overflow-x:auto;margin:0;background:0 0}
.syntax-box{display:flex;min-height:calc(40px + var(--padding) * 2)}
.syntax-content{position:relative;overflow:hidden;width:100%}
.syntax-box pre{background:0 0;color:inherit;border:none;border-radius:unset;line-height:inherit;margin:0}
.syntax-lines{counter-reset:syntax-line;flex-shrink:0;display:flex;flex-direction:column;padding:var(--padding) 0;border-right:var(--border);line-height:var(--line-height);text-align:right;font-family:var(--font-family)}
.syntax-lines>::before{counter-increment:syntax-line;content:counter(syntax-line);padding:0 8px;opacity:.78}
.syntax-copy{position:absolute;top:var(--padding);right:var(--padding);display:inline-flex;align-items:center;background-color:var(--background);color:inherit;outline:0;padding:0;border:var(--border);border-radius:4px;cursor:pointer;opacity:0;transition:opacity .25s;z-index:3}
.syntax-box:hover .syntax-copy{opacity:1}
.syntax-copy::after{content:"";width:40px;height:40px;opacity:1;background-image:var(--icon-copy);background-position:50%;background-size:20px;background-repeat:no-repeat}
.syntax-copy:disabled::before{content:attr(data-copied);padding:0 10px;opacity:.8;border-right:var(--border)}
.syntax-copy:disabled::after{background-image:var(--icon-copied)}
</style>
<script type='module'>
!(({selector:a,texts:{copy:b,copied:c}})=>{const d=async a=>{if("string"!=typeof a)throw new TypeError("Argument 1 must be a string.");if("clipboard"in navigator)return await navigator.clipboard.writeText(a),a;const b=document.createElement("textarea");b.setAttribute("style","position: fixed; left: 100%; width: 0; height: 0; opacity: 0"),b.textContent=a,document.body.appendChild(b),b.focus(),b.select();const c=!!document.execCommand("copy");if(b.remove(),c)return a;throw new Error("Failed to copy text.")},e=document.querySelectorAll(a);e.forEach(a=>{const e=a.querySelector("code");if(e){const f=e.innerText.split(/\r|\r\n|\n/),g=document.createElement("div");g.className="syntax-lines",g.innerHTML=f.map(()=>"<span></span>").join("");const h=document.createElement("div");h.className="syntax-content";const i=document.createElement("button");i.type="button",i.className="syntax-copy",i.title=b,i.setAttribute("data-copy",b),i.setAttribute("data-copied",c),i.addEventListener("click",()=>{i.disabled=!0,i.classList.add("copied"),d(e.innerText),setTimeout(()=>{i.disabled=!1,i.classList.remove("copied")},3e3)});const j=document.createElement("div");j.className="syntax-box",a.insertAdjacentElement("beforebegin",j),h.appendChild(a),h.appendChild(i),j.appendChild(g),j.appendChild(h)}})})({selector:"pre:not(.no)",texts:{copy:"Copy",copied:"Copied"}});
</script>
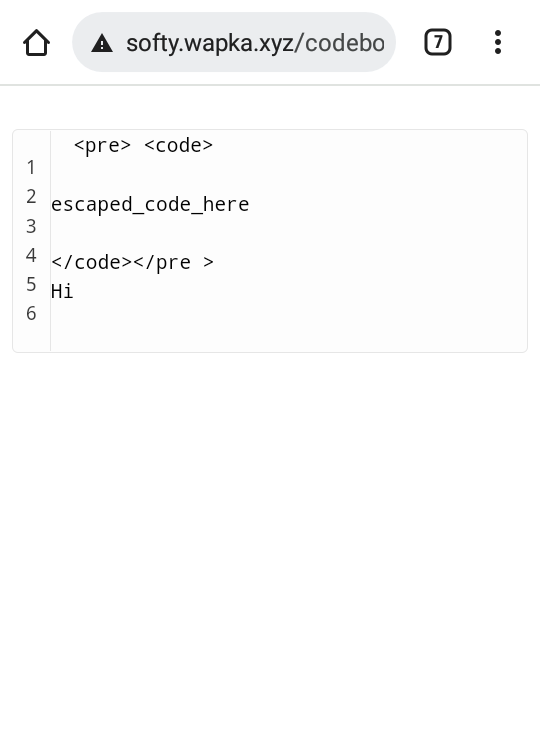
<pre> <code> escaped_code_here </code> </pre>
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.
The post কিভাবে আপনার website এর Blog Posts এ Stylish Code Box যোগ করবেন? appeared first on Trickbd.com.






0 মন্তব্যসমূহ